●Photoshopを便利にするスクリプト関連まとめ |
2013年12月10日 |
PhotoshopをJavascriptで自動操作するスクリプトをいくらか書いてきましたが ●Photoshopのアンドゥをちょっとだけ便利にする方法 ●レイヤーセットの描画モードを一括変換 ●Photoshopスクリプト2種 ●Photoshopでグループ毎にJPEG出力する ●Photoshop書捨てスクリプト ●Photoshopで不要なチャンネルを削除する2 ●Photoshopのレイヤー表示状態を操作するスクリプトあれこれ ベクトルマスク切り替えとツール選択を一度に実行するスクリプトです
|
●Photoshopのベクトルマスクをちょっと便利に |
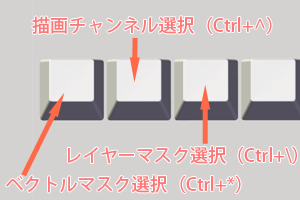
最近、自分の仕事の方で select_vectorMask.zip ちなみに私はPhotoshopのショートカットのCtrl+*にこのスクリプト実行を割り当てて Ctrl+右クリックでカーソル下にあるレイヤー一覧を表示/選択して いつもの繰り返しになりますが 続きを読む "Photoshopのベクトルマスクをちょっと便利に"
|
●Photoshopでパース線を自動生成! |
2012年12月 9日 |
Photoshopでイラストの背景等を描く時に使えるスクリプトプラグインを作りました
メロンブックスDLで販売しています。
Photoshopでパース線を自動生成!スクリプトをダウンロード
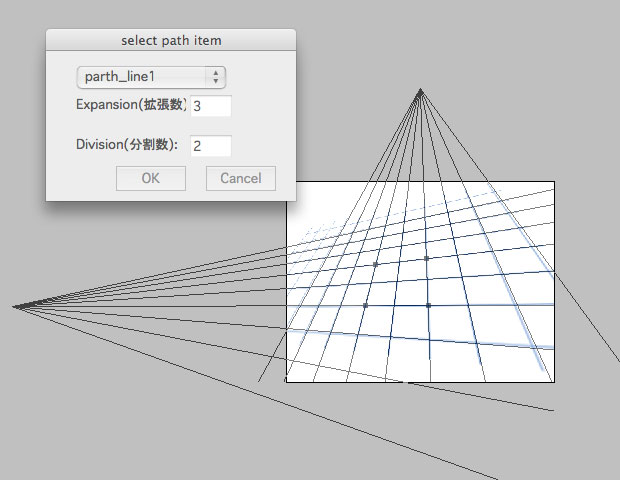
 Photoshopのパスで基準になる四角形を作ると 辺の延長線から消失点を計算して
放射状の基準線をパスで作成します。
Photoshopのパスで基準になる四角形を作ると 辺の延長線から消失点を計算して
放射状の基準線をパスで作成します。
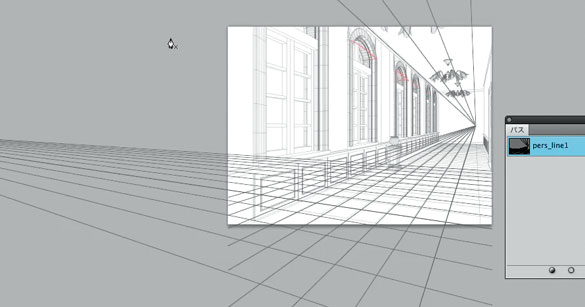
 下絵の床のタイル面や窓枠を基準に四角を指定するとこんな感じになります。
奥行きにで線が詰まる具合も計算するようにしてあります。
下絵の床のタイル面や窓枠を基準に四角を指定するとこんな感じになります。
奥行きにで線が詰まる具合も計算するようにしてあります。
|
●Photoshopのレイヤー表示状態を操作するスクリプトあれこれ |
2012年11月26日 |
以前の記事のスクリプトを使ってくださって人から #target photoshop
//レイヤーセットを辿るための関数
function follw_LayerSets(parent){
var ChildLyaers= parent.layers;
for (var i = 0; i < ChildLyaers.length; i++){
if (ChildLyaers[i].typename == "LayerSet"){
//レイヤーセットの場合の処理
//再帰処理
follw_LayerSets(ChildLyaers[i]);
}
ChildLyaers[i].visible= true
}
}
app.bringToFront();
//ドキュメントが開かれているかどうか判別
if (app.documents.length ==0){
//ドキュメントが開かれていない場合処理なし
}else{
var parent = activeDocument;//作業するドキュメントの参照
follw_LayerSets(parent);
}
前回のレイヤーセットの描画モードを変更するスクリプトの関数を作り直しただけですね
これだけではつまらないので 続きを読む "Photoshopのレイヤー表示状態を操作するスクリプトあれこれ"
|
●レイヤーセットの描画モードを一括変換 |
2012年11月 5日 |
SaiやClip Studio Paint でPSDを書き出すと //#target photoshop
//レイヤーセットを辿るための関数
function follw_LayerSets(parent){
var ChildLyaers= parent.layers;
for (var i = 0; i < ChildLyaers.length; i++){
if (ChildLyaers[i].typename == "LayerSet"){
//レイヤーセットの場合の処理
set_PassThrough(ChildLyaers[i]);
//再帰処理
//arguments.callee(ChildLyaers[i])
follw_LayerSets(ChildLyaers[i]);
}else{
//レイヤーセット以外に処理をしたい場合はここに記述
}
}
}
//描画モードが通常のレイヤーセットを通過に設定
function set_PassThrough(targetLayer){
if (targetLayer.typename == "LayerSet"){
if (targetLayer.allLocked == false){
if (targetLayer.blendMode == BlendMode.NORMAL){
targetLayer.blendMode = BlendMode.PASSTHROUGH;
}
}
}
}
//main
// in case we double clicked the file
app.bringToFront();
//ドキュメントが開かれているかどうか判別
if (app.documents.length ==0){
//ドキュメントが開かれていない場合処理なし
}else{
var parent = activeDocument;//作業するドキュメントの参照
follw_LayerSets(parent);
}
通常モード以外のレイヤーセット(グループ)は影響を受けません
|
●Photoshopスクリプト2種 |
2012年4月 9日 |
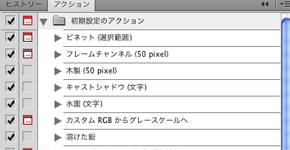
Photoshopのちょっとしたスクリプトを2つ 1つ目はレイヤのタイプによってアクションを振り分けたい場合に使うアイデアです #target photoshop
activeLayerName = app.activeDocument.activeLayer.name;
//レイヤ名キーワードが含まれている場合に指定したアクションを実行
//1が含まれている場合
if (activeLayerName.indexOf("1") != -1){doAction("溶けた鉛","初期設定のアクション")}
//2が含まれている場合
else if (activeLayerName.indexOf("2") != -1){doAction("木製 (50 pixel)","初期設定のアクション")}
indexOf(" ")の" "の部分にキーワードを設定することで条件分岐内の処理させます  このテキストを拡張子.jsxで保存してPhotoshopのファイル>スクリプト>参照 で開くことで実行できますし 『参照』で実行する操作をアクションに記録することもできます 他の使い方や他のスクリプト類はこちら を参照してください http://yukimi.moemoe.gr.jp/MT/archives/photoshop/ 2つ目は画像の拡大縮小に使えるアイデア 
#target photoshop
//幅の初期値を設定
output_width = 1024
//ドキュメントの単位設定を保存
var strtRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits= Units.PIXELS;
var active_doc = app.activeDocument
var doc_width = active_doc.width
//リサイズ幅を指定
output_width = input_dialog(output_width)
//リサイズ処理
if (output_width){resize_with_frame(output_width)}
//ドキュメントの単位設定を戻す
app.preferences.rulerUnits = strtRulerUnits
//サイズ入力ダイアログ
function input_dialog(width)
{
dialog1 = new Window("dialog","幅を入力")
dialog1.bounds = [400,400,600,500]
dialog1.cancelButton = dialog1.add("button", [40,60,110,60+25], "Cancel", {name: "cancel"})
dialog1.okButton = dialog1.add("button",[120,60,170,60+25], "OK", { name:"ok"})
dialog1.sizetxt = dialog1.add("edittext",[10,10,110,10+25], width)
if (dialog1.show() == 1){
return dialog1.sizetxt.text
}
}
function resize_with_frame(output_width)
{
Trsp_to_mask()//透明度から選択範囲を作成
//選択範囲の拡大縮小で意図しない範囲を消去
active_doc.selection.expand(2)
active_doc.selection.contract (2)
active_doc.selection.invert()
//範囲を取得
selection_bound = active_doc.selection.bounds
selsction_width = selection_bound[2] - selection_bound[0]
//リサイズ
active_doc.resizeImage (output_width * doc_width / selsction_width)
}
//透明部分を選択範囲に
function Trsp_to_mask()
{
var id21 = charIDToTypeID( "setd" );
var desc4 = new ActionDescriptor();
var id22 = charIDToTypeID( "null" );
var ref2 = new ActionReference();
var id23 = charIDToTypeID( "Chnl" );
var id24 = charIDToTypeID( "fsel" );
ref2.putProperty( id23, id24 );
desc4.putReference( id22, ref2 );
var id25 = charIDToTypeID( "T " );
var ref3 = new ActionReference();
var id26 = charIDToTypeID( "Chnl" );
var id27 = charIDToTypeID( "Chnl" );
var id28 = charIDToTypeID( "Trsp" );
ref3.putEnumerated( id26, id27, id28 );
desc4.putReference( id25, ref3 );
executeAction( id21, desc4, DialogModes.NO );
}
枠のレイヤを選択した状態で枠の透明部分を基準が指定した幅になるように拡大縮小します
|
●Photoshopのアンドゥをちょっとだけ便利にする方法 |
2012年3月28日 |
PhotoshopCS6のパブリックベータが始まっていますが PhoroshopCS6でもそのままの仕様のようです http://www.polycount.com/forum/showthread.php?p=1251347#post1251347 英語の読める方にはそのままですが 以下日本語で解説 続きを読む "Photoshopのアンドゥをちょっとだけ便利にする方法"
|
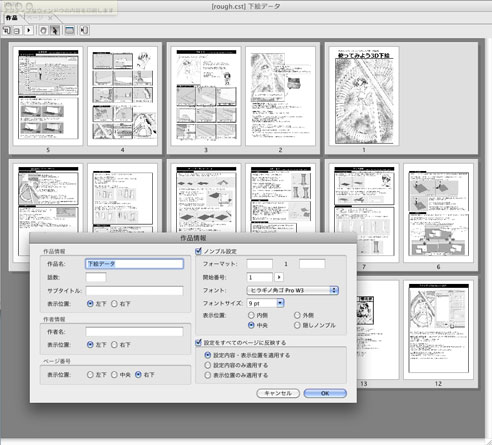
●ComicStudio下絵一括読み込み |
2011年12月 2日 |
twitterでぱにぽに等の作者の氷川へきる先生が (最初に公開したバージョンではWindows環境でJPEGを読み込めない問題があったので修正しました) CS_Rough_Importer2_m.zip(MacOSX)CS_Rough_Importer2_w.zip(Windows) (Windows版は解凍したフォルダの中のCS_Rough_Importer2.exeを実行してください) 
元々はコミスタのファイルを直に吐き出す方式の予定で色々やっていたのですが よってComicStudio 4.6以降必須となります 詳しい使い方は続きで
|
●AppleScriptでコミスタの書き出しを自動制御してみたよ |
2011年11月17日 |
以前にもAppleScript使ってComicStudioで自動保存をするスクリプトを作ってみましたが 今回は書き出し設定の切り換えを自動制御でやってみました 時々考え事をしているように止まるのはご愛嬌といったところ まだ使いやすい状態になってませんが参考までにスクリプト置いておきます
|
●Photoshopでグループ毎にJPEG出力する |
2011年10月16日 |
Twitter上でグループ毎に画像を出力できるスクリプトはないものか 実行するとフォルダ選択ダイアログが出るので その指定したフォルダに #target photoshop
//配列内にobjがあるかをチェック
function check_array(target_array,obj){
for (var i in target_array){
if (target_array[i] == obj){
return true;
break;
}
}
return false;
}
//名前の重複を調べて再割当て
function chack_name(array1,name1){
if (! check_array(array1,name1)){
return name1;
}else{
//序数
var tag = 1;
//同一名が100以上になることは考えない
while (tag < 100){
var name2 = name1 + "_" + tag;
if (! check_array(array1,name2)){
return name2;
}
tag += 1;
}
}
}
//JPEGで保存
function save_JPG(file_path){
jpgFile = new File(file_path);
jpgSaveOptions = new JPEGSaveOptions();
jpgSaveOptions.embedColorProfile = true;
jpgSaveOptions.formatOptions = FormatOptions.STANDARDBASELINE;
jpgSaveOptions.matte = MatteType.NONE;
jpgSaveOptions.quality = 1;
app.activeDocument.saveAs(jpgFile, jpgSaveOptions, true,Extension.LOWERCASE);
}
//main
// in case we double clicked the file
app.bringToFront();
app.displayDialogs = DialogModes.NO;
//ドキュメントが開かれているかどうか判別
if (app.documents.length ==0)
{
//ドキュメントが開かれていない場合処理なし
}
else
{
//Folder.selectDialog ([prompt]) :出力先を指定
var outputDir = Folder.selectDialog (["Plese select output directory"]);
//選択されてない場合はnullが返る
//alert(outputDir );
if (outputDir != null){
//作業するドキュメントを取得
var active_doc = activeDocument;
try {
//ルート階層にあるレイヤーセットを取得
var docLayerSets= activeDocument.layerSets;
//ルート階層にある全てのレイヤーを取得
var docArtLyaers= activeDocument.layers;
var docArtLyaerCount = docArtLyaers.length
//レイヤの表示状態を退避する配列を作成
layer_v_array = new Array(docArtLyaerCount);
//全てのレイヤーの表示状態を取得して非表意に
for (i = 0; i < docArtLyaerCount; i++){
//表示状態の取得
layer_v_array[i] = docArtLyaers[i] .visible;
//非表示に
docArtLyaers[i] .visible = false;
}
//ファイル名の重複チェックのための配列
name_array = new Array(docLayerSets.length);
//グループの書き出し
for (i = 0; i < docLayerSets.length; i++){
//レイヤを表示
docLayerSets[i].visible = true;
//レイヤ名の取得
layer_name = docLayerSets[i].name;
//ファイル名の重複がないか処理
layer_name = chack_name(name_array,layer_name);
//名前のリストに追加
name_array[i] = layer_name;
//ファイルパスの生成
var file_path = outputDir + "/" + layer_name + ".jpg";
//alert(file_path);
//ファイルの書き出し
save_JPG(file_path);
//対象レイヤーを非表示に
docLayerSets[i].visible = false;
}
//レイヤの表示を元の様態に戻す
for (i = 0; i < docArtLyaerCount; i++){
//表示状態の取得
docArtLyaers[i] .visible = layer_v_array[i];
}
} catch (e) {
if ( DialogModes.NO != app.playbackDisplayDialogs ) {
alert(e);
}
//return 'cancel'; // quit, returning 'cancel' (dont localize) makes the actions palette not record our script
}
}
}
|
●コミスタ補助ツール |
2011年8月23日 |
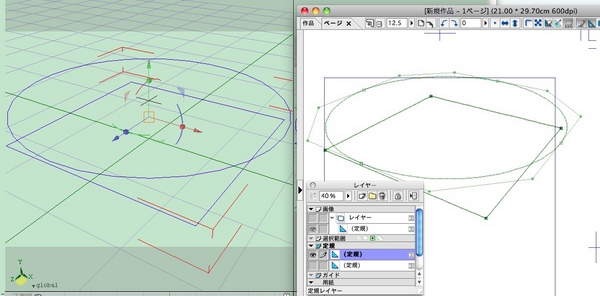
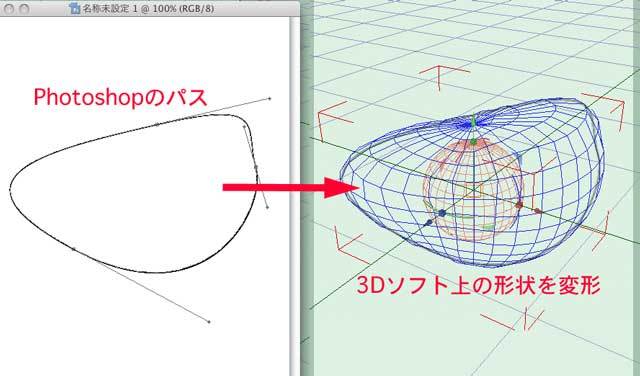
ComicStudioの機能を補助するアプリケーションで作ってみました Mac版:CS_Tools_mac.zip Windows版:CS_Tools_win.zip 画面の通りソフトの機能は2つ  ■ComicStudioの3Dワークスペースからパース定規レイヤーに ■Photoshopから書き出したIllustlaterパスをComicStudioの定規レイヤーに となっています
くわしい説明は続きに
|
●ComicStudioで自動保存 |
2011年2月 4日 |
以前 フォトショップで自動保存するスクリプト について書きましたが コミスタで操作している時に10分毎に保存のコマンドを送るようになってます 動作テストに1分毎での保存に設定したものを使ってみましたが
|
●SketchUpのシーンをComicStudioに1.6 |
2011年1月16日 |
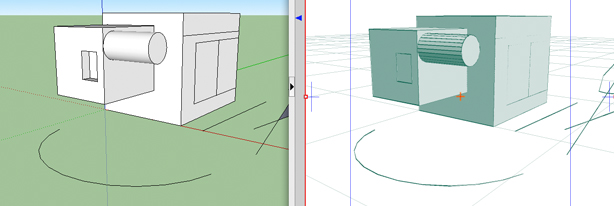
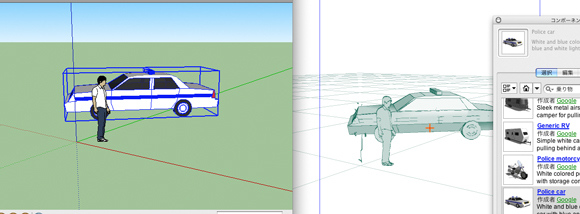
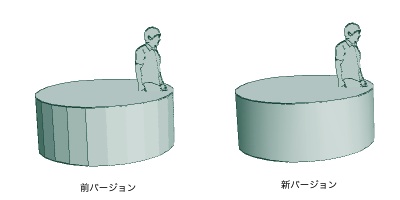
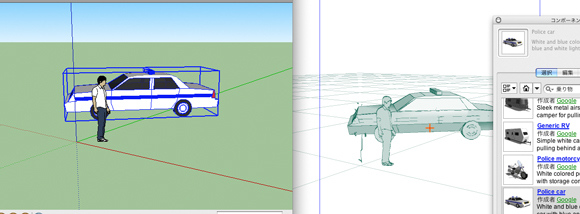
GoogleSketchUpからComicStudioやIllustStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました 基本的にはバージョン1.5と同じですが
といったバグ対応しています 1.5をご利用の方は置き換えをお勧めします  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.6"
|
●Shade書捨てスクリプト |
2010年12月 9日 |
Shade12が発売になりましたね 最初にバインド設定したものの上の階層の設定を足したい場合に使うスクリプト # coding: utf-8 #選択形状でループ for shape_ in xshade.scene().active_shapes: #コントロールポイントでループ for i in xrange(shape_.total_number_of_control_points): #ポリゴンメッシュのみを処理対象に if shape_.type != 7 :continue vind_list = [] #頂点のバインドの数を取得 target = shape_.vertex(i) bind_num = target.skin.number_of_binds for j in xrange(bind_num): bind = target.skin.get_bind(j) Shade12から追加されたプリミティブ形状を作成するスクリプト # coding: utf-8 #xshade.scene().create_primitive_capsule(None,「プリミティブ:0,自由曲面:1,ポリゴンメッシュ:3」,True,「U方向の分割数:16」,「V方向の分割数:16」,「開始位置の中心座標」,「直径」, 1, 「終了位置の相対座標」) scene_ = xshade.scene() shape_ = xshade.scene().active_shape() if shape_.type == 2 and shape_.part_type == 10: if shape_.parent.type == 2 and shape_.parent.part_type == 10: point1 = shape_.parent.ball_joint.position point2 = shape_.ball_joint.position pos_2 = map((lambda x,y:x-y),point2,point1) size1 = shape_.ball_joint.size scene_.create_primitive_capsule(None,3,True,20,16,point1,size1,1,pos_2) 座標変換とかには対応してないので ボールジョイントを回転等をさせると明後日の位置に作成されてしまいますがメモってとこで
|
●Photoshopで不要なチャンネルを削除する2 |
2010年11月 7日 |
昨日はAppleScriptでチャンネルを削除するスクリプトの記事を書きましたが Windows版でも使えるjavascriptでの方法を調べたので書き残しておきます まず アルファチャンネルを全て削除するスクリプト
テキストエディッタで
「アルファチャンネル全削除.jsx」といった感じに 拡張子.jsxで保存 Photoshopの ファイル>スクリプト>参照... でそのファイルを選択するだけ 画像の色を構成するもの以外のアルファチャンネルが全て削除されます (RGBモードのファイルなら RGBのチャンネル以外と言った感じ) ファイルの受け渡しでアルファチャンネルは消してしまたい時に使えるのではないでしょうか 続けて Photoshopは通常操作で複数のチャンネルを削除できないので 選択したチャンネルのみを消すスクリプトも ch = activeDocument.activeChannels;
for (i = 0; i < ch.length;i++){
if (ch[i].kind != ChannelType.COMPONENT){ch[i].remove();}
}
上と同様に色を構成するチャンネルは消さないようにはしてあります ちなみにフォトショップのスクリプトは ファイルを選択して実行する行程をアクションに記録する事もできますし スクリプトフォルダ に保存することで スクリプトのメニューに表示されるようにすることもできます (MacのCS3ならアプリケーション/Adobe Photoshop CS3/プリセット/スクリプト) さらにアクションに記録しておけば 自動処理>バッチ... で複数のファイルを一括処理してしまうこともできるでしょうね いずれのスクリプトも PhotoshopCS以降が対象です
|
●Photoshopで不要なチャンネルを削除する |
2010年11月 6日 |
ちょっと用あって10枚以上のアルファチャンネルのあるファイルの 数行だけれど必要な人は居るかも AppleScriptなのでMac専用だけど tell application "Adobe Photoshop CS3" activate --doc duplicate current document set a to count (channels of current document) if a > 3 then repeat a - 3 times delete channel 4 of current document end repeat end if end tell
ちなみに3行目のdoc duplicate current documentは 元のドキュメントを不用意にいじらないようにするために複製で作業するための命令 必要ならば--を削除すると機能します
|
●SketchUpのシーンをComicStudioに1.5 |
2010年10月21日 |
GoogleSketchUpからComicStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました
といったバグ対応しています  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.5"
|
●MacOSXでPython等のスクリプトを通常アプリのように |
2010年9月16日 |
今 Pythonで絵描きさん用ツールを作成しているのですが 基礎的な情報として アプリとして機能させるのに最小限必要なファイル構成は [アプリ名.app] ...親フォルダ
└Contents
├Info.plist ...アプリケーションの設定を記したXMLファイル
└MacOS ...実行するスクリプトやバイナリを収めるフォルダ
└(実行バイナリ等)
となっており Contentsフォルダ内にアプリケーションに必要なデータを収める形になっていますFinder上でアプリ名のフォルダ Contentsフォルダ MacOSフォルダを作ってもいいし 参考にしたサイトのように ターミナルでディレクトリを作ってもいいでしょう ここではFinder操作でフォルダを作ります 親フォルダの.appの拡張子はまだつけないでおいてください 次にMacOSディレクトリに実行ファイルをいれます 最後に適当なテキストエディッタで文字コードUTF-8でInfo.plistを作成します <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN"
"http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>test.py</string>
<key>CFBundlePackageType</key>
<string>APPL</string>
</dict>
</plist>
これでアプリ名のフォルダに.appと拡張子を付加すれば <key>CFBundleIconFile</key> <string>(アイコンファイル名)</string>の2行を追加します (アイコンデータの作り方は検索で比較的多く出るので省略) 概要はこんなところですが アプリ化したものを一度起動するとInfo.plist等のデータがメモリ上にキャッシュされてるのか Python等のスクリプトファイルの改行コードはLFで 次はWindows用のexe化だ
|
●Shadeの線形状をコミスタの定規に |
2010年9月11日 |
ComicStudioの3Dレイヤに続き定規レイヤーのデータの解析をしてみました 過去の自作スクリプトを活用してカメラウィンドウの表示のまま
|
●Shadeのカメラ情報をComicStudioに |
2010年8月 8日 |
先に公開していたSketchUpのカメラをComicStudioに書き出すものに続いて カメラデータのみの書き出しで形状書き出しは未搭載です このスクリプトだけでは寂しいのでもうひとつ 作りだめしている小物の中から肉まんの蒸し器をUPしました
|
●Photoshop自動保存スクリプト |
2010年7月 8日 |
twitterでイラストレーターのCHOCO先生がAutomatorを使って
Photoshopで最前面の書類の複製を自動保存するようにしてあります 保存時に
|
●SketchUpのシーンをComicStudioに1.3 |
2010年5月 9日 |
先日公開した SketchUpのシーンをComicStudioに のプラグインですが windows版のComicStudio/iIIustStudioで読み込みに問題があった等 いくつかのバグがあったので修正しました. 加えてコンポーネントの対応を加えたので Google3Dギャラリーの形状も利用できるようになりました export_csd_1_3 ちなみにGoogle3Dギャラリーに登録されてる形状の権利関係はこういった感じ 日本の国内法でどこまで有効か微妙な部分もあるけど ユーザーの権利の部分を読む限り Google 3D ギャラリーにUPされた時点でアップロード者が派生物の作成を許諾したことになるようです つまり 3Dギャラリーから落としたものを下絵にするのは問題なさそうです
|
●SketchUpのシーンをComicStudioに |
2010年4月30日 |
以前の記事で ダウンロードしたファイルを 作成される拡張子.csdのファイルをコミックスタジオ/イラストスタジオで読み込んでください
といった機能を備えています (1.4で対応しました) 線の書き出しは単純ながら作画のアタリには使えるかと思います どうぞお試しください
|
●ランダム生成した頂点を結んで三角ポリゴンに |
2010年4月 7日 |
後々のために計算で生成した頂点座標から #ランダム生成した頂点を結んで三角ポリゴンに import random #ランダム生成のモジュール import math
|
●GoogleSketcUpのカメラ設定をComicStudioに |
2010年3月29日 |
先日の日記で書いていた ComicStudioの3D設定ファイルの解析結果を元に GoogleSketchUpのカメラ設定を ダウンロードしたファイルを解凍してできたexport_cs.rbを
注意点としてはComicStudioのカメラの『距離』の設定はデフォルトのままなので ちなみに3Dの形状は 今のところは 3D形状は別途読み込む必要がありますが (必要な情報はそろってて半月もあれば作れるのですが
|
●Photoshop書捨てスクリプト |
2010年2月13日 |
友人から画像に変更を加えずに解像度を変更して
別の人がtwitterで新規レイヤーを下に作るショートカットないかとつぶやいてたので スクリプトでつくってみる
.jsまたは.jsxの拡張子でテキストファイルに保存して ファイル>スクリプト>参照で指定すると実行できます ファイル指定の行程をアクションで記録してファンクションキー割り当てれば ボタン一発もいけるはず 2/15追記 名前設定する必要があるってことなのでダイアログを出すように変更
|
●LWOエクスポート/インポートスクリプト バージョンアップです |
2009年12月29日 |
Shadeで.lwo(LightWave3D object file)をインポート/エクスポートするスクリプトをアップデートしました Shade10/11のWidget形式となります ダウンロードしたファイルを解凍してできる http://artistside.com/?m=pc&a=page_fh_content&target_c_diary_id=15359 インポートは指定した形状のレイヤを一つのポリゴンメッシュとして作成 UVの入出力 テクスチャーの出力に対応しました テクスチャ出力の確認には(株)セルシスが販売しているComicStudioを利用しました
|
●書き捨てスクリプト メモ |
shadeの自作スクリプトのバグチェックのための書き捨てスクリプトをメモ ポリゴンメッシュのuv値を(面id,頂点id):uv値 と出力するスクリプト
|
●ShadeのUVをフォトショップの選択範囲に |
2009年12月 1日 |
書捨て状態だったスクリプトを公開
|
●LWOエクスポート/インポートスクリプト作りました |
2009年7月28日 |
Shadeで.lwo(LightWave3D object file)をインポート/エクスポートするスクリプトを作成しました Shade10のWidget形式となります インポートは指定した形状のレイヤを一つのポリゴンメッシュとして作成 現状では形状データ以外のUV等は無視されますが 対応していく予定です http://yukimi.moemoe.gr.jp/etc/LWO_tools.lzh
|
●コントロールポイント座標の記憶/適応 |
2009年7月10日 |
形状操作する時に
おまけ
|
●Shade-Pythonメモ-日本語コード,パートの開閉について |
2009年4月10日 |
ShadeでのPythonのデフォルトの文字コードはutf-8のようだけれど 他の文字コードを利用する時につまづいたのでメモ #coding: utf-8 始めa.encode('shift-jis')って具合で変換できるものだと思っていたのだけれど・・・ もうひとつ Shadeのパートの開閉に関するテスト
これで 閉じたパートの中に開いたパートを入れた場合でも 閉じたパート中の開いたパートも開いたパートとして認識する ちなみに 空のパート リンクパートも開いたパートとして認識する
|
●Shade-Pythonメモ |
2009年4月 2日 |
パートに含まれるポリゴンメッシュを一つのポリゴンにまとめた時
結合したものは元のOrdianl順に面の番号が再配置されるよう
|
●プログラムのバグがああああ |
2008年6月27日 |
前の日記にも出した3D形状変形プログラムに誤作動が発生して 放置してもいいんだけど今後これが使えないとなると っていうか 誤作動が発生しているのは一行のコードに特定できているし 6/29追記
|
●自動モデリングですよ |
2008年6月 4日 |
構想1年 ちまちまと機能を開発/テストすること3ヶ月 Photoshop上でのマスク切り抜き作業を これで作業時間の短縮に・・・ なるといいなぁ
|
●ShadeのUVをイメージを作成 |
2008年5月 9日 |
# coding: utf-8 error_string = "Error: no image" image_object_name = "UV_image" image_size =(512,512) paint_color =(1.0, 0.0, 0.0)
|
●ShadeWidget 基本テンプレート |
2008年4月 4日 |
ShadeのWidgetでPythonとjavascriptが混在するのは美しくないので 外部のスクリプトファイルを実行すつように変更 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title></title>
<link href="shade_widget.css" type="text/css" />
<style type="text/css"></style>
<script src="shade_widget.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
<!-- 起動時に呼び出す関数 -->
function initialize(){
//Debug status
document.debug = false;
//window size parameter
windowWidth = 300;
windowHeight = 200;
//Debug switch
if (!document.debug){
document.getElementById('debug').style.display= 'none';
}
//Window size set
if (!document.debug){
window.resizeTo( windowWidth , windowHeight );
}
}
<!-- 絶対パスを取得 -->
function urlParser(path){
var img=new Image();
img.src=path;//相対パスをセット
path=img.src;//絶対パスを保持
img.src='#'; //実行しているhtmlのurlでロードを止める
path = path.match(/file:\/\/(.+)/)[1];
path = decodeURI(path);//URLエンコードされて値が得られるのでデコード
return path;
}
<!-- 引数で与えられたPythonを実行 -->
function do_Python(f_name){
f_path = urlParser("./") + f_name;
py_scr = "execfile('" + f_path + "')";
window.external.setScript(py_scr);
}
<!-- 引数で与えられたAppleScriptを実行 -->
function do_AppleScript(f_name){
f_path = urlParser("./") + f_name;
py_scr ="import commands\n";
py_scr += "f=commands.getoutput('osascript \"" + f_path + "\" ')\n";
py_scr += "print f"; //戻り値をメッセージウィンドウに表示
window.external.setScript(py_scr);
}
</script>
</head>
<!-- body onloadで起動時に実行する関数を呼び出す -->
<!-- body onmouseover でWigetクリック時に関数が呼び出される -->
<body bgcolor="#cccccc" onload="javascript:initialize()">
<!-- Pythonスクリプトを呼び出す -->
<input type="button" value="do Pyrhon" onclick='do_Python("test.py");'><br>
<!-- AppleScriptを呼び出す -->
<input type="button" value="do AS" onclick='do_AppleScript("as_test.scpt");'>
</body>
</html>
|
●shadeに用意されているクラスを調べる |
2008年3月14日 |
dirコマンドで
800行をこえた....
|
●Shade-頂点 稜線に接する面を取得 |
2008年3月 6日 |
Shadeで頂点や稜線に接する面を取得するコマンドがなかったので
|
●Python覚え書き |
2008年3月 4日 |
クリップボードの中のPythonScriptを実行する
クリップボード内のスクリプトで commandsをインポートするとエラーになるので注意 Windowsではwin32clipboardモジュールをインポートすることでクリップボードを扱えるらしい Shadeでムービーを作成して
|
●javascriptでPhotoShop |
2008年1月29日 |
javaScriptの方がやれることが多いのと 新しいものを色々作って試し中 ちなみにスクリプトはこんな感じの短いの
#target photoshop
var active_layer = activeDocument.activeLayer
if (active_layer.kind ==LayerKind.TEXT){
var text_contents= active_layer.textItem.contents //テキストレイヤーの内容を取得
var bounds_ =active_layer .bounds //テキストレイヤーの描画位置を取得
var pick_point = Array(bounds_[0]+150,bounds_[1]+15)//テキストレイヤーの左上から(100,20)の位置を設定
var picker_ = activeDocument.colorSamplers.add(pick_point)
var color_ = picker_.color //色を取得
//foregroundColor= color_ //描画色に設定
picker_.remove() //作成したカラーサンプラーを削除
}
さて 次は何を作るかな
|
●色分けレイヤースクリプト |
2006年9月28日 |
フォトショップで 色別にレイヤーに分解するスクリプトでけたヽ(´▽`)ノ 3Dソフトでの色分けも自分でやらないといけないし フォトショプにスクリプト経由で色から選択範囲を作る方法がないようで そのへんでちと苦労 細かい不具合はまだあるけど とりあえずこれでだいぶ省力化になるかな!?
|