« 2010年8月 | メイン | 2010年10月 »
●MacOSXでPython等のスクリプトを通常アプリのように |
2010年9月16日 |
今 Pythonで絵描きさん用ツールを作成しているのですが 基礎的な情報として アプリとして機能させるのに最小限必要なファイル構成は [アプリ名.app] ...親フォルダ
└Contents
├Info.plist ...アプリケーションの設定を記したXMLファイル
└MacOS ...実行するスクリプトやバイナリを収めるフォルダ
└(実行バイナリ等)
となっており Contentsフォルダ内にアプリケーションに必要なデータを収める形になっていますFinder上でアプリ名のフォルダ Contentsフォルダ MacOSフォルダを作ってもいいし 参考にしたサイトのように ターミナルでディレクトリを作ってもいいでしょう ここではFinder操作でフォルダを作ります 親フォルダの.appの拡張子はまだつけないでおいてください 次にMacOSディレクトリに実行ファイルをいれます 最後に適当なテキストエディッタで文字コードUTF-8でInfo.plistを作成します <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN"
"http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>test.py</string>
<key>CFBundlePackageType</key>
<string>APPL</string>
</dict>
</plist>
これでアプリ名のフォルダに.appと拡張子を付加すれば <key>CFBundleIconFile</key> <string>(アイコンファイル名)</string>の2行を追加します (アイコンデータの作り方は検索で比較的多く出るので省略) 概要はこんなところですが アプリ化したものを一度起動するとInfo.plist等のデータがメモリ上にキャッシュされてるのか Python等のスクリプトファイルの改行コードはLFで 次はWindows用のexe化だ
|
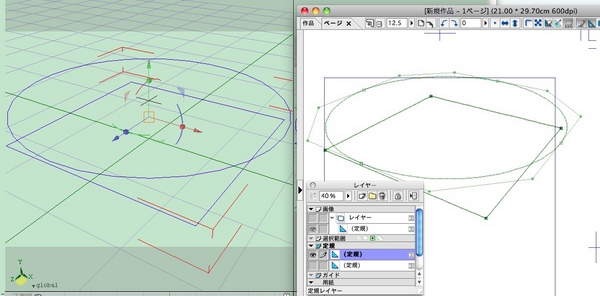
●Shadeの線形状をコミスタの定規に |
2010年9月11日 |
ComicStudioの3Dレイヤに続き定規レイヤーのデータの解析をしてみました 過去の自作スクリプトを活用してカメラウィンドウの表示のまま
|