●Photoshopを便利にするスクリプト関連まとめ |
2013年12月10日 |
PhotoshopをJavascriptで自動操作するスクリプトをいくらか書いてきましたが ●Photoshopのアンドゥをちょっとだけ便利にする方法 ●レイヤーセットの描画モードを一括変換 ●Photoshopスクリプト2種 ●Photoshopでグループ毎にJPEG出力する ●Photoshop書捨てスクリプト ●Photoshopで不要なチャンネルを削除する2 ●Photoshopのレイヤー表示状態を操作するスクリプトあれこれ ベクトルマスク切り替えとツール選択を一度に実行するスクリプトです
|
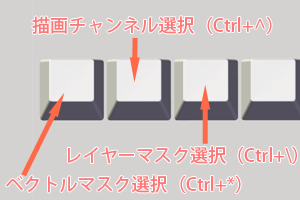
●Photoshopのベクトルマスクをちょっと便利に |
最近、自分の仕事の方で select_vectorMask.zip ちなみに私はPhotoshopのショートカットのCtrl+*にこのスクリプト実行を割り当てて Ctrl+右クリックでカーソル下にあるレイヤー一覧を表示/選択して いつもの繰り返しになりますが 続きを読む "Photoshopのベクトルマスクをちょっと便利に"
|
●WindowsでのPhotoshop自動操作覚え書き |
2013年5月 9日 |
今までMacを仕事の環境にしていたためMacOS関連の情報が多かったのですが
まずは3Dソフトでレンダリングが終わったら自動的にムービーを再生する方法を考えます たとえば マイドキュメントに aaa.avi がある場合コマンドプロンプトで 同様のコマンドをPythonから実行するためにsubprocessモジュールを使用した例がこうなります import subprocess,os #動画再生ソフトのパス Prayer_path = "C:/Program Files (x86)/Windows Media Player/wmplayer.exe" f_path = "C:/Users/yukimi/Documents/aaa.avi" #ファイルパスをWindows形式に f_path_w = os.path.normcase(f_path) args = "\"" + Prayer_path + "\" " + f_path_w subprocess.Popen(args, bufsize=0, executable=None, stdin=None, stdout=None, stderr=None, preexec_fn=None, close_fds=False, shell=False, cwd=None, env=None, universal_newlines=False, startupinfo=None, creationflags=0) subprocess.Popen()のオプションを設定して実行することにより戻り値を待たずに実行できます 一方 別のソフトの戻り値を待ちたい場合は subprocess.call() を使うことになります (subprocess.call()ってムービーを再生させると戻り値を待って 再生中のウィンドウを閉じるまでスクリプトが止まることになります)
さて、2つ目のPhotoshopを操作する方法ですが javascriptを使ったスクリプトも同様にコマンドプロンプトからも実行できるのですが Photoshpで新規レイヤを作るスクリプト以下に書きます VB_Hub.vbs Option Explicit
'コマンドライン引数の取得
Dim oParam
Set oParam = WScript.Arguments
'実行するアプリケーションとしてPhotoshopを指定
Dim objApp
Set objApp = CreateObject("Photoshop.Application")
''スクリプトの実行
objApp.DoJavaScriptFile oParam(0)
#target photoshop var active_doc = activeDocument //レイヤの作成 active_doc.artLayers.add()
import subprocess,os
#マイドキュメントのパス
mydoc_path = "C:/Users/moonstone/Documents/"
#実行するjavascriptのファイル名
jscript = "test.jsx"
#ファイルパスを実行するOSの形式で取得
jscript_path = os.path.normcase( os.path.join(mydoc_path,jscript) )
VB_Hub = os.path.normcase( os.path.join(mydoc_path,"VB_Hub.vbs") )
#VBScript経由でjavascriptを実行
subprocess.call("CScript \"" + VB_Hub + "\" \"" + jscript_path +"\" //nologo")
3Dソフトのスクリプトから中継になるVBScriptにjavascriptのファイルパスを引数として渡して 逆に戻り値をjavascriptからVBScript経由で実行元のソフトに戻す方法もあるようですが いかがでしょうか? 続きを読む "WindowsでのPhotoshop自動操作覚え書き"
|
●Photoshopでパース線を自動生成! |
2012年12月 9日 |
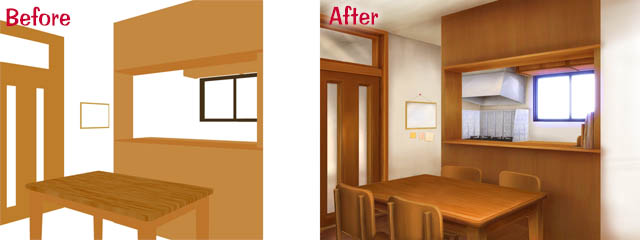
Photoshopでイラストの背景等を描く時に使えるスクリプトプラグインを作りました
メロンブックスDLで販売しています。
Photoshopでパース線を自動生成!スクリプトをダウンロード
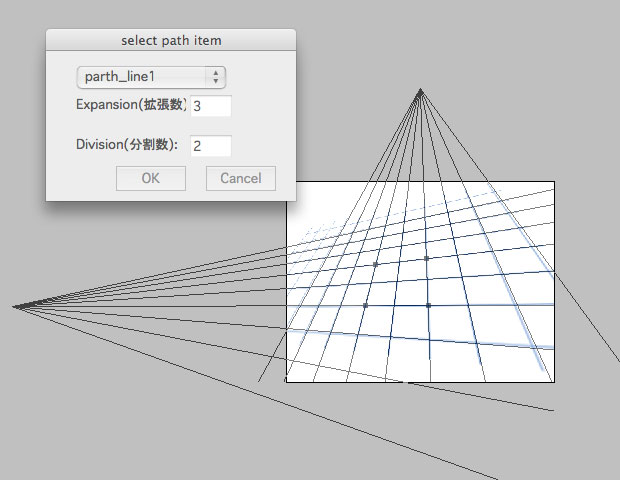
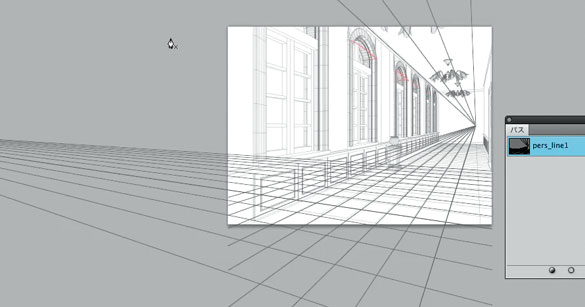
 Photoshopのパスで基準になる四角形を作ると 辺の延長線から消失点を計算して
放射状の基準線をパスで作成します。
Photoshopのパスで基準になる四角形を作ると 辺の延長線から消失点を計算して
放射状の基準線をパスで作成します。
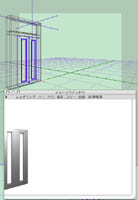
 下絵の床のタイル面や窓枠を基準に四角を指定するとこんな感じになります。
奥行きにで線が詰まる具合も計算するようにしてあります。
下絵の床のタイル面や窓枠を基準に四角を指定するとこんな感じになります。
奥行きにで線が詰まる具合も計算するようにしてあります。
|
●Photoshopのレイヤー表示状態を操作するスクリプトあれこれ |
2012年11月26日 |
以前の記事のスクリプトを使ってくださって人から #target photoshop
//レイヤーセットを辿るための関数
function follw_LayerSets(parent){
var ChildLyaers= parent.layers;
for (var i = 0; i < ChildLyaers.length; i++){
if (ChildLyaers[i].typename == "LayerSet"){
//レイヤーセットの場合の処理
//再帰処理
follw_LayerSets(ChildLyaers[i]);
}
ChildLyaers[i].visible= true
}
}
app.bringToFront();
//ドキュメントが開かれているかどうか判別
if (app.documents.length ==0){
//ドキュメントが開かれていない場合処理なし
}else{
var parent = activeDocument;//作業するドキュメントの参照
follw_LayerSets(parent);
}
前回のレイヤーセットの描画モードを変更するスクリプトの関数を作り直しただけですね
これだけではつまらないので 続きを読む "Photoshopのレイヤー表示状態を操作するスクリプトあれこれ"
|
●レイヤーセットの描画モードを一括変換 |
2012年11月 5日 |
SaiやClip Studio Paint でPSDを書き出すと //#target photoshop
//レイヤーセットを辿るための関数
function follw_LayerSets(parent){
var ChildLyaers= parent.layers;
for (var i = 0; i < ChildLyaers.length; i++){
if (ChildLyaers[i].typename == "LayerSet"){
//レイヤーセットの場合の処理
set_PassThrough(ChildLyaers[i]);
//再帰処理
//arguments.callee(ChildLyaers[i])
follw_LayerSets(ChildLyaers[i]);
}else{
//レイヤーセット以外に処理をしたい場合はここに記述
}
}
}
//描画モードが通常のレイヤーセットを通過に設定
function set_PassThrough(targetLayer){
if (targetLayer.typename == "LayerSet"){
if (targetLayer.allLocked == false){
if (targetLayer.blendMode == BlendMode.NORMAL){
targetLayer.blendMode = BlendMode.PASSTHROUGH;
}
}
}
}
//main
// in case we double clicked the file
app.bringToFront();
//ドキュメントが開かれているかどうか判別
if (app.documents.length ==0){
//ドキュメントが開かれていない場合処理なし
}else{
var parent = activeDocument;//作業するドキュメントの参照
follw_LayerSets(parent);
}
通常モード以外のレイヤーセット(グループ)は影響を受けません
|
●Photoshopスクリプト2種 |
2012年4月 9日 |
Photoshopのちょっとしたスクリプトを2つ 1つ目はレイヤのタイプによってアクションを振り分けたい場合に使うアイデアです #target photoshop
activeLayerName = app.activeDocument.activeLayer.name;
//レイヤ名キーワードが含まれている場合に指定したアクションを実行
//1が含まれている場合
if (activeLayerName.indexOf("1") != -1){doAction("溶けた鉛","初期設定のアクション")}
//2が含まれている場合
else if (activeLayerName.indexOf("2") != -1){doAction("木製 (50 pixel)","初期設定のアクション")}
indexOf(" ")の" "の部分にキーワードを設定することで条件分岐内の処理させます  このテキストを拡張子.jsxで保存してPhotoshopのファイル>スクリプト>参照 で開くことで実行できますし 『参照』で実行する操作をアクションに記録することもできます 他の使い方や他のスクリプト類はこちら を参照してください http://yukimi.moemoe.gr.jp/MT/archives/photoshop/ 2つ目は画像の拡大縮小に使えるアイデア 
#target photoshop
//幅の初期値を設定
output_width = 1024
//ドキュメントの単位設定を保存
var strtRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits= Units.PIXELS;
var active_doc = app.activeDocument
var doc_width = active_doc.width
//リサイズ幅を指定
output_width = input_dialog(output_width)
//リサイズ処理
if (output_width){resize_with_frame(output_width)}
//ドキュメントの単位設定を戻す
app.preferences.rulerUnits = strtRulerUnits
//サイズ入力ダイアログ
function input_dialog(width)
{
dialog1 = new Window("dialog","幅を入力")
dialog1.bounds = [400,400,600,500]
dialog1.cancelButton = dialog1.add("button", [40,60,110,60+25], "Cancel", {name: "cancel"})
dialog1.okButton = dialog1.add("button",[120,60,170,60+25], "OK", { name:"ok"})
dialog1.sizetxt = dialog1.add("edittext",[10,10,110,10+25], width)
if (dialog1.show() == 1){
return dialog1.sizetxt.text
}
}
function resize_with_frame(output_width)
{
Trsp_to_mask()//透明度から選択範囲を作成
//選択範囲の拡大縮小で意図しない範囲を消去
active_doc.selection.expand(2)
active_doc.selection.contract (2)
active_doc.selection.invert()
//範囲を取得
selection_bound = active_doc.selection.bounds
selsction_width = selection_bound[2] - selection_bound[0]
//リサイズ
active_doc.resizeImage (output_width * doc_width / selsction_width)
}
//透明部分を選択範囲に
function Trsp_to_mask()
{
var id21 = charIDToTypeID( "setd" );
var desc4 = new ActionDescriptor();
var id22 = charIDToTypeID( "null" );
var ref2 = new ActionReference();
var id23 = charIDToTypeID( "Chnl" );
var id24 = charIDToTypeID( "fsel" );
ref2.putProperty( id23, id24 );
desc4.putReference( id22, ref2 );
var id25 = charIDToTypeID( "T " );
var ref3 = new ActionReference();
var id26 = charIDToTypeID( "Chnl" );
var id27 = charIDToTypeID( "Chnl" );
var id28 = charIDToTypeID( "Trsp" );
ref3.putEnumerated( id26, id27, id28 );
desc4.putReference( id25, ref3 );
executeAction( id21, desc4, DialogModes.NO );
}
枠のレイヤを選択した状態で枠の透明部分を基準が指定した幅になるように拡大縮小します
|
●Photoshopのアンドゥをちょっとだけ便利にする方法 |
2012年3月28日 |
PhotoshopCS6のパブリックベータが始まっていますが PhoroshopCS6でもそのままの仕様のようです http://www.polycount.com/forum/showthread.php?p=1251347#post1251347 英語の読める方にはそのままですが 以下日本語で解説 続きを読む "Photoshopのアンドゥをちょっとだけ便利にする方法"
|
●Photoshopでグループ毎にJPEG出力する |
2011年10月16日 |
Twitter上でグループ毎に画像を出力できるスクリプトはないものか 実行するとフォルダ選択ダイアログが出るので その指定したフォルダに #target photoshop
//配列内にobjがあるかをチェック
function check_array(target_array,obj){
for (var i in target_array){
if (target_array[i] == obj){
return true;
break;
}
}
return false;
}
//名前の重複を調べて再割当て
function chack_name(array1,name1){
if (! check_array(array1,name1)){
return name1;
}else{
//序数
var tag = 1;
//同一名が100以上になることは考えない
while (tag < 100){
var name2 = name1 + "_" + tag;
if (! check_array(array1,name2)){
return name2;
}
tag += 1;
}
}
}
//JPEGで保存
function save_JPG(file_path){
jpgFile = new File(file_path);
jpgSaveOptions = new JPEGSaveOptions();
jpgSaveOptions.embedColorProfile = true;
jpgSaveOptions.formatOptions = FormatOptions.STANDARDBASELINE;
jpgSaveOptions.matte = MatteType.NONE;
jpgSaveOptions.quality = 1;
app.activeDocument.saveAs(jpgFile, jpgSaveOptions, true,Extension.LOWERCASE);
}
//main
// in case we double clicked the file
app.bringToFront();
app.displayDialogs = DialogModes.NO;
//ドキュメントが開かれているかどうか判別
if (app.documents.length ==0)
{
//ドキュメントが開かれていない場合処理なし
}
else
{
//Folder.selectDialog ([prompt]) :出力先を指定
var outputDir = Folder.selectDialog (["Plese select output directory"]);
//選択されてない場合はnullが返る
//alert(outputDir );
if (outputDir != null){
//作業するドキュメントを取得
var active_doc = activeDocument;
try {
//ルート階層にあるレイヤーセットを取得
var docLayerSets= activeDocument.layerSets;
//ルート階層にある全てのレイヤーを取得
var docArtLyaers= activeDocument.layers;
var docArtLyaerCount = docArtLyaers.length
//レイヤの表示状態を退避する配列を作成
layer_v_array = new Array(docArtLyaerCount);
//全てのレイヤーの表示状態を取得して非表意に
for (i = 0; i < docArtLyaerCount; i++){
//表示状態の取得
layer_v_array[i] = docArtLyaers[i] .visible;
//非表示に
docArtLyaers[i] .visible = false;
}
//ファイル名の重複チェックのための配列
name_array = new Array(docLayerSets.length);
//グループの書き出し
for (i = 0; i < docLayerSets.length; i++){
//レイヤを表示
docLayerSets[i].visible = true;
//レイヤ名の取得
layer_name = docLayerSets[i].name;
//ファイル名の重複がないか処理
layer_name = chack_name(name_array,layer_name);
//名前のリストに追加
name_array[i] = layer_name;
//ファイルパスの生成
var file_path = outputDir + "/" + layer_name + ".jpg";
//alert(file_path);
//ファイルの書き出し
save_JPG(file_path);
//対象レイヤーを非表示に
docLayerSets[i].visible = false;
}
//レイヤの表示を元の様態に戻す
for (i = 0; i < docArtLyaerCount; i++){
//表示状態の取得
docArtLyaers[i] .visible = layer_v_array[i];
}
} catch (e) {
if ( DialogModes.NO != app.playbackDisplayDialogs ) {
alert(e);
}
//return 'cancel'; // quit, returning 'cancel' (dont localize) makes the actions palette not record our script
}
}
}
|
●Photoshopで不要なチャンネルを削除する2 |
2010年11月 7日 |
昨日はAppleScriptでチャンネルを削除するスクリプトの記事を書きましたが Windows版でも使えるjavascriptでの方法を調べたので書き残しておきます まず アルファチャンネルを全て削除するスクリプト
テキストエディッタで
「アルファチャンネル全削除.jsx」といった感じに 拡張子.jsxで保存 Photoshopの ファイル>スクリプト>参照... でそのファイルを選択するだけ 画像の色を構成するもの以外のアルファチャンネルが全て削除されます (RGBモードのファイルなら RGBのチャンネル以外と言った感じ) ファイルの受け渡しでアルファチャンネルは消してしまたい時に使えるのではないでしょうか 続けて Photoshopは通常操作で複数のチャンネルを削除できないので 選択したチャンネルのみを消すスクリプトも ch = activeDocument.activeChannels;
for (i = 0; i < ch.length;i++){
if (ch[i].kind != ChannelType.COMPONENT){ch[i].remove();}
}
上と同様に色を構成するチャンネルは消さないようにはしてあります ちなみにフォトショップのスクリプトは ファイルを選択して実行する行程をアクションに記録する事もできますし スクリプトフォルダ に保存することで スクリプトのメニューに表示されるようにすることもできます (MacのCS3ならアプリケーション/Adobe Photoshop CS3/プリセット/スクリプト) さらにアクションに記録しておけば 自動処理>バッチ... で複数のファイルを一括処理してしまうこともできるでしょうね いずれのスクリプトも PhotoshopCS以降が対象です
|
●Photoshopで不要なチャンネルを削除する |
2010年11月 6日 |
ちょっと用あって10枚以上のアルファチャンネルのあるファイルの 数行だけれど必要な人は居るかも AppleScriptなのでMac専用だけど tell application "Adobe Photoshop CS3" activate --doc duplicate current document set a to count (channels of current document) if a > 3 then repeat a - 3 times delete channel 4 of current document end repeat end if end tell
ちなみに3行目のdoc duplicate current documentは 元のドキュメントを不用意にいじらないようにするために複製で作業するための命令 必要ならば--を削除すると機能します
|
●Photoshop自動保存スクリプト |
2010年7月 8日 |
twitterでイラストレーターのCHOCO先生がAutomatorを使って
Photoshopで最前面の書類の複製を自動保存するようにしてあります 保存時に
|
●Photoshop書捨てスクリプト |
2010年2月13日 |
友人から画像に変更を加えずに解像度を変更して
別の人がtwitterで新規レイヤーを下に作るショートカットないかとつぶやいてたので スクリプトでつくってみる
.jsまたは.jsxの拡張子でテキストファイルに保存して ファイル>スクリプト>参照で指定すると実行できます ファイル指定の行程をアクションで記録してファンクションキー割り当てれば ボタン一発もいけるはず 2/15追記 名前設定する必要があるってことなのでダイアログを出すように変更
|
●ShadeのUVをフォトショップの選択範囲に |
2009年12月 1日 |
書捨て状態だったスクリプトを公開
|
●CS4はパレットが自作できる!? |
2008年11月25日 |
自分の使う機能をある程度絞れていれば 特に色をこねこねできる
|
●CS4の国内発売日等が確定したようで |
2008年11月11日 |
http://journal.mycom.co.jp/news/2008/11/11/005/index.html 年内発売なものの 購入は年明けてからの予定
|
●AdobeのCS4の情報が続々出ているようですが これはキター |
2008年9月24日 |
CS4シリーズが米国内では10月発売のようで 新機能リスト で....『Fluid canvas rotation』
|
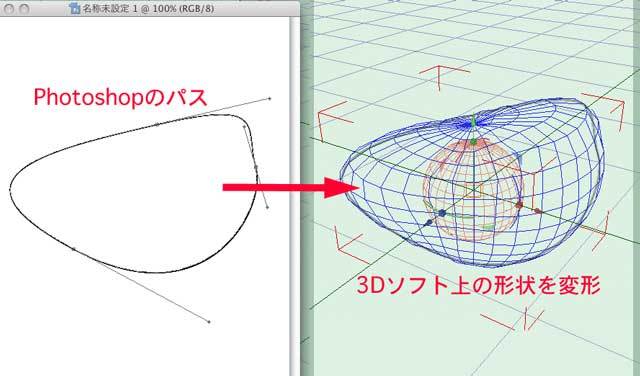
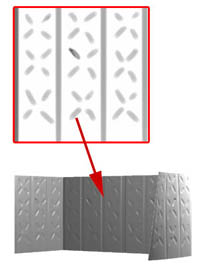
●自動モデリングですよ |
2008年6月 4日 |
構想1年 ちまちまと機能を開発/テストすること3ヶ月 Photoshop上でのマスク切り抜き作業を これで作業時間の短縮に・・・ なるといいなぁ
|
●Cintiq 12WXですってよ 奥さん |
2007年10月25日 |
昨日の段階でヨーロッパ版のサイトでは公開されてたので intuos3 631Wに液晶を重ねたような構成で
|
●PhotoshopCS2Extended 試し中 |
2007年6月26日 |
Photoshopの新バージョンのCS3 パレット配置とか やり方自体が変わってて ちょっと戸惑ったり
|
●雪見流背景作画法 |
2004年5月28日 |
|