●Photoshopを便利にするスクリプト関連まとめ |
2013年12月10日 |
PhotoshopをJavascriptで自動操作するスクリプトをいくらか書いてきましたが ●Photoshopのアンドゥをちょっとだけ便利にする方法 ●レイヤーセットの描画モードを一括変換 ●Photoshopスクリプト2種 ●Photoshopでグループ毎にJPEG出力する ●Photoshop書捨てスクリプト ●Photoshopで不要なチャンネルを削除する2 ●Photoshopのレイヤー表示状態を操作するスクリプトあれこれ ベクトルマスク切り替えとツール選択を一度に実行するスクリプトです
|
●WindowsでのPhotoshop自動操作覚え書き |
2013年5月 9日 |
今までMacを仕事の環境にしていたためMacOS関連の情報が多かったのですが
まずは3Dソフトでレンダリングが終わったら自動的にムービーを再生する方法を考えます たとえば マイドキュメントに aaa.avi がある場合コマンドプロンプトで 同様のコマンドをPythonから実行するためにsubprocessモジュールを使用した例がこうなります import subprocess,os #動画再生ソフトのパス Prayer_path = "C:/Program Files (x86)/Windows Media Player/wmplayer.exe" f_path = "C:/Users/yukimi/Documents/aaa.avi" #ファイルパスをWindows形式に f_path_w = os.path.normcase(f_path) args = "\"" + Prayer_path + "\" " + f_path_w subprocess.Popen(args, bufsize=0, executable=None, stdin=None, stdout=None, stderr=None, preexec_fn=None, close_fds=False, shell=False, cwd=None, env=None, universal_newlines=False, startupinfo=None, creationflags=0) subprocess.Popen()のオプションを設定して実行することにより戻り値を待たずに実行できます 一方 別のソフトの戻り値を待ちたい場合は subprocess.call() を使うことになります (subprocess.call()ってムービーを再生させると戻り値を待って 再生中のウィンドウを閉じるまでスクリプトが止まることになります)
さて、2つ目のPhotoshopを操作する方法ですが javascriptを使ったスクリプトも同様にコマンドプロンプトからも実行できるのですが Photoshpで新規レイヤを作るスクリプト以下に書きます VB_Hub.vbs Option Explicit
'コマンドライン引数の取得
Dim oParam
Set oParam = WScript.Arguments
'実行するアプリケーションとしてPhotoshopを指定
Dim objApp
Set objApp = CreateObject("Photoshop.Application")
''スクリプトの実行
objApp.DoJavaScriptFile oParam(0)
#target photoshop var active_doc = activeDocument //レイヤの作成 active_doc.artLayers.add()
import subprocess,os
#マイドキュメントのパス
mydoc_path = "C:/Users/moonstone/Documents/"
#実行するjavascriptのファイル名
jscript = "test.jsx"
#ファイルパスを実行するOSの形式で取得
jscript_path = os.path.normcase( os.path.join(mydoc_path,jscript) )
VB_Hub = os.path.normcase( os.path.join(mydoc_path,"VB_Hub.vbs") )
#VBScript経由でjavascriptを実行
subprocess.call("CScript \"" + VB_Hub + "\" \"" + jscript_path +"\" //nologo")
3Dソフトのスクリプトから中継になるVBScriptにjavascriptのファイルパスを引数として渡して 逆に戻り値をjavascriptからVBScript経由で実行元のソフトに戻す方法もあるようですが いかがでしょうか? 続きを読む "WindowsでのPhotoshop自動操作覚え書き"
|
●新着記事がある場合にここに表示するようにしてあります |
2012年11月15日 |
記事なし
|
●コミティア100 |
2012年5月 4日 |
ギリギリになりましたが
|
●ExportCSD1.7.6リリース |
2012年2月16日 |
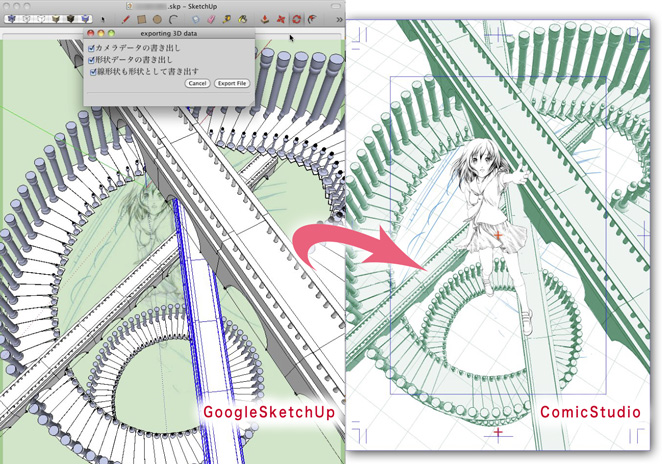
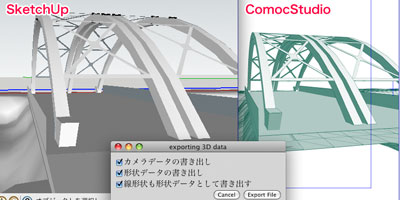
GoogleSketchUpからComicStudioやIllustStudioへ 
今回試験的にgumroadという課金サービスを利用した有償配布とさせて頂きます
gumroad:ExportCSD-SketchUp plugin LightWaveObject(.lwo)形式の入出力対応等、 gumroadはクレジットカードが必要なのですが インストール等使い方は続きで
|
●コミケについて |
2011年12月29日 |
遅ればせながらコミケについて告知
|
●ComicStudio下絵一括読み込み |
2011年12月 2日 |
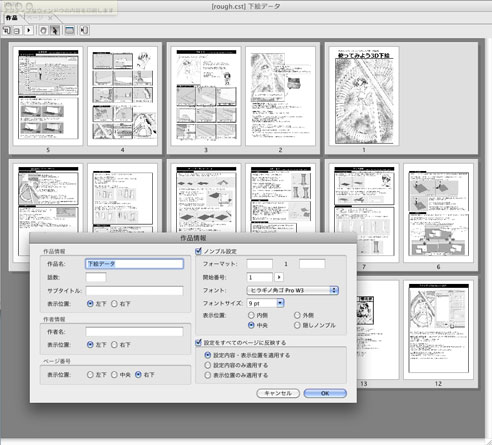
twitterでぱにぽに等の作者の氷川へきる先生が (最初に公開したバージョンではWindows環境でJPEGを読み込めない問題があったので修正しました) CS_Rough_Importer2_m.zip(MacOSX)CS_Rough_Importer2_w.zip(Windows) (Windows版は解凍したフォルダの中のCS_Rough_Importer2.exeを実行してください) 
元々はコミスタのファイルを直に吐き出す方式の予定で色々やっていたのですが よってComicStudio 4.6以降必須となります 詳しい使い方は続きで
|
●ComicStudio用QuickLookプラグイン |
2011年9月16日 |
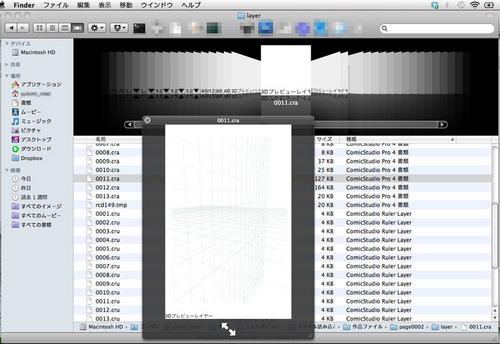
MacOSXではファイルの中身をプレビューしたりするQuickLookという機能があるのですが コミスタで開かなくてもファイルの内容を確認することができます 
ComicStudioは「layer」というフォルダ内に 各種レイヤを一枚ずつ個別のファイルに収めているので、 ViewCommicstudioLayer06.zip ダウンロードして解凍したファイルを
最後にQuickLook Plug-inの作り方はNovemberKou.comを参考にしました
|
●SketchUpのシーンをComicStudioに1.7.3 |
2011年4月18日 |
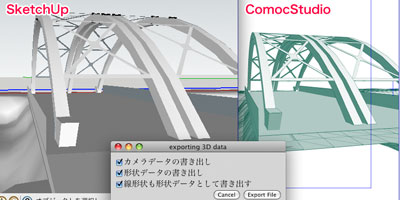
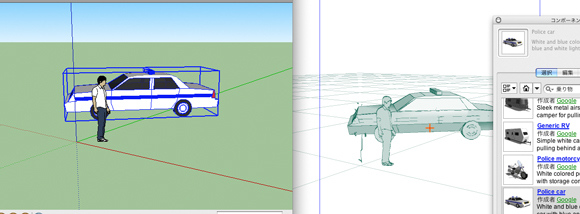
p>GoogleSketchUpからComicStudioやIllustStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました 書き出しに非常に時間がかかる原因が判明したので修正しました (以前のバージョン比最大500倍の高速化!)  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.7.3"
|
●SketchUpのシーンをComicStudioに1.7 |
2011年2月28日 |
GoogleSketchUpからComicStudioやIllustStudioへ 書き出しに関する設定の変更と いくつかの書き出しバグを修正しました  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.7"
|
●SketchUpのシーンをComicStudioに1.6 |
2011年1月16日 |
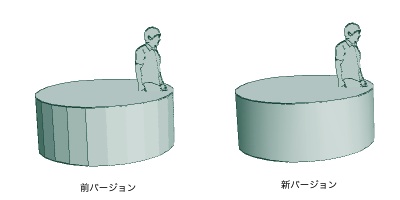
GoogleSketchUpからComicStudioやIllustStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました 基本的にはバージョン1.5と同じですが
といったバグ対応しています 1.5をご利用の方は置き換えをお勧めします  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.6"
|
●SketchUpのシーンをComicStudioに1.5 |
2010年10月21日 |
GoogleSketchUpからComicStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました
といったバグ対応しています  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.5"
|
●SketchUpのシーンをComicStudioに1.3 |
2010年5月 9日 |
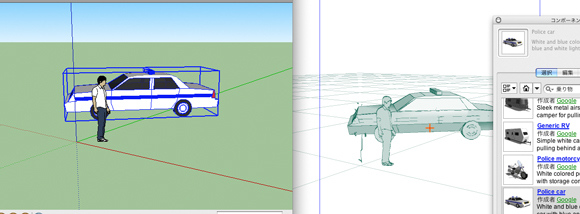
先日公開した SketchUpのシーンをComicStudioに のプラグインですが windows版のComicStudio/iIIustStudioで読み込みに問題があった等 いくつかのバグがあったので修正しました. 加えてコンポーネントの対応を加えたので Google3Dギャラリーの形状も利用できるようになりました export_csd_1_3 ちなみにGoogle3Dギャラリーに登録されてる形状の権利関係はこういった感じ 日本の国内法でどこまで有効か微妙な部分もあるけど ユーザーの権利の部分を読む限り Google 3D ギャラリーにUPされた時点でアップロード者が派生物の作成を許諾したことになるようです つまり 3Dギャラリーから落としたものを下絵にするのは問題なさそうです
|
●LWOエクスポート/インポートスクリプト バージョンアップです |
2009年12月29日 |
Shadeで.lwo(LightWave3D object file)をインポート/エクスポートするスクリプトをアップデートしました Shade10/11のWidget形式となります ダウンロードしたファイルを解凍してできる http://artistside.com/?m=pc&a=page_fh_content&target_c_diary_id=15359 インポートは指定した形状のレイヤを一つのポリゴンメッシュとして作成 UVの入出力 テクスチャーの出力に対応しました テクスチャ出力の確認には(株)セルシスが販売しているComicStudioを利用しました
|
●3D素材集のお試し版登録しました |
2009年8月25日 |
DLサイトの方に ComicStudio用の3D素材集を登録しました 需要等が全く読めないので 作成済みの5点を収めました まずはこれで様子見。 感想等を待ちたいと思います
|
●サイト再公開です |
2009年4月 7日 |
以前使っていた日記システムがスパムで埋まったせいで (一応メモ書き的なものは少しづつ更新していたのですが 以前の通りCGに加えて
|
●デュアルモニター完全版? |
2003年9月28日 |
私のMacは作業画面を確保するために そんな中ハードオフ巡りをしていたら見つけたですよ!! が
|