●ExportCSD1.7.6リリース |
2012年2月16日 |
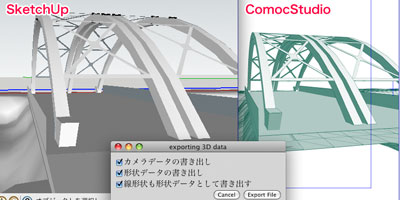
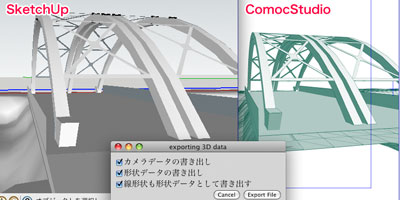
GoogleSketchUpからComicStudioやIllustStudioへ 
今回試験的にgumroadという課金サービスを利用した有償配布とさせて頂きます
gumroad:ExportCSD-SketchUp plugin LightWaveObject(.lwo)形式の入出力対応等、 gumroadはクレジットカードが必要なのですが インストール等使い方は続きで
|
●ComicStudio下絵一括読み込み |
2011年12月 2日 |
twitterでぱにぽに等の作者の氷川へきる先生が (最初に公開したバージョンではWindows環境でJPEGを読み込めない問題があったので修正しました) CS_Rough_Importer2_m.zip(MacOSX)CS_Rough_Importer2_w.zip(Windows) (Windows版は解凍したフォルダの中のCS_Rough_Importer2.exeを実行してください) 
元々はコミスタのファイルを直に吐き出す方式の予定で色々やっていたのですが よってComicStudio 4.6以降必須となります 詳しい使い方は続きで
|
●AppleScriptでコミスタの書き出しを自動制御してみたよ |
2011年11月17日 |
以前にもAppleScript使ってComicStudioで自動保存をするスクリプトを作ってみましたが 今回は書き出し設定の切り換えを自動制御でやってみました 時々考え事をしているように止まるのはご愛嬌といったところ まだ使いやすい状態になってませんが参考までにスクリプト置いておきます
|
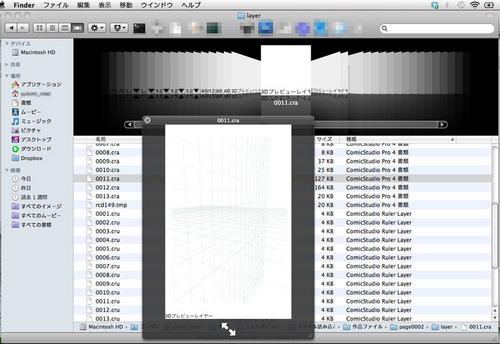
●ComicStudio用QuickLookプラグイン |
2011年9月16日 |
MacOSXではファイルの中身をプレビューしたりするQuickLookという機能があるのですが コミスタで開かなくてもファイルの内容を確認することができます 
ComicStudioは「layer」というフォルダ内に 各種レイヤを一枚ずつ個別のファイルに収めているので、 ViewCommicstudioLayer06.zip ダウンロードして解凍したファイルを
最後にQuickLook Plug-inの作り方はNovemberKou.comを参考にしました
|
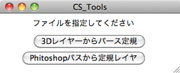
●コミスタ補助ツール |
2011年8月23日 |
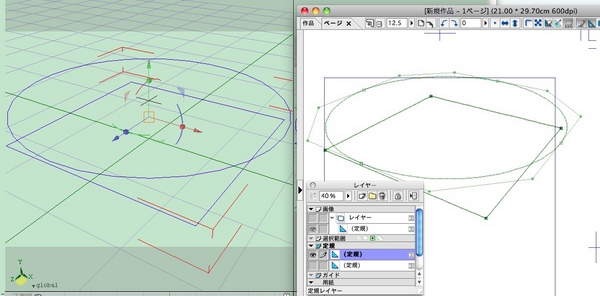
ComicStudioの機能を補助するアプリケーションで作ってみました Mac版:CS_Tools_mac.zip Windows版:CS_Tools_win.zip 画面の通りソフトの機能は2つ  ■ComicStudioの3Dワークスペースからパース定規レイヤーに ■Photoshopから書き出したIllustlaterパスをComicStudioの定規レイヤーに となっています
くわしい説明は続きに
|
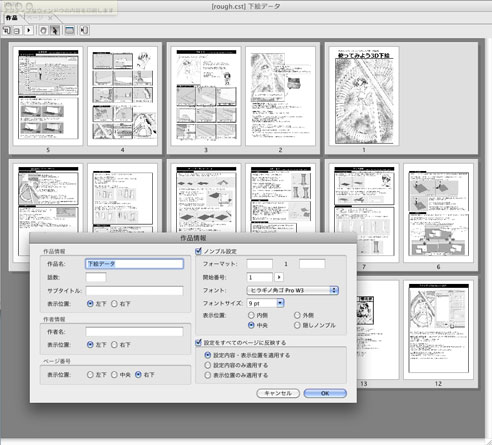
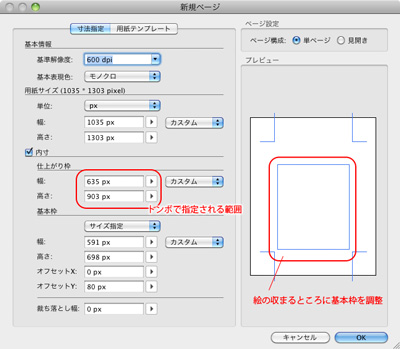
●ComicStudio用サークルカットテンプレート |
2011年8月19日 |
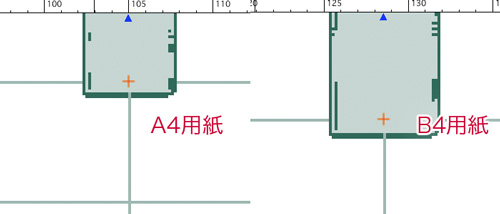
冬コミの申し込みの時期ですが 書類全体のサイズをサークルカットサイズで作ることはできないのですが 
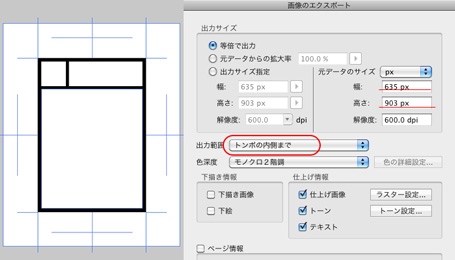
単位をpixelにして適当なサイズで書類を作成して テンプレート画像をコピペなり読み込みなりで合わせてください 書き出し>画像ファイル(ピクセル指定)の書き出し画面がこうなります  出力範囲:トンボの内側まで とすると指定した画像サイズで画像データが書き出されます Circle.msの説明では縦横の画素数が指定されているだけなので
長々と書きましたが
|
●SketchUpのシーンをComicStudioに1.7.3 |
2011年4月18日 |
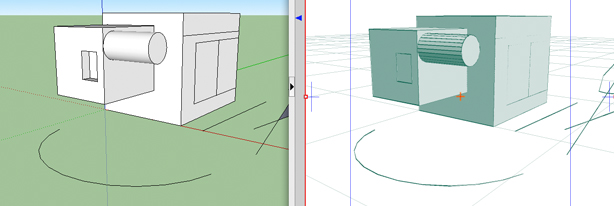
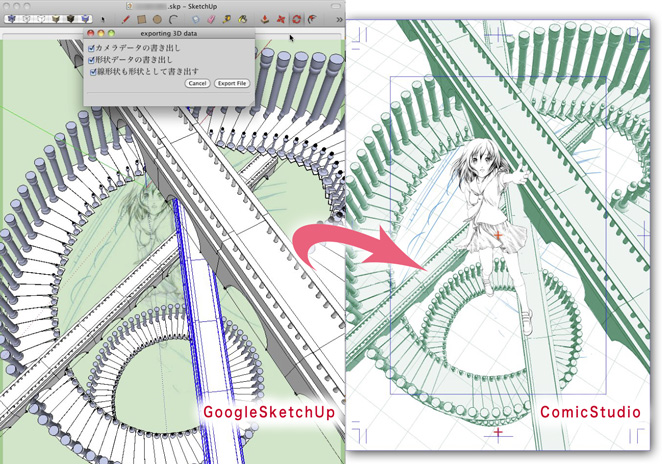
p>GoogleSketchUpからComicStudioやIllustStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました 書き出しに非常に時間がかかる原因が判明したので修正しました (以前のバージョン比最大500倍の高速化!)  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.7.3"
|
●SketchUpのシーンをComicStudioに1.7 |
2011年2月28日 |
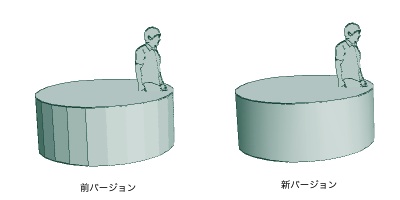
GoogleSketchUpからComicStudioやIllustStudioへ 書き出しに関する設定の変更と いくつかの書き出しバグを修正しました  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.7"
|
●ComicStudioで自動保存 |
2011年2月 4日 |
以前 フォトショップで自動保存するスクリプト について書きましたが コミスタで操作している時に10分毎に保存のコマンドを送るようになってます 動作テストに1分毎での保存に設定したものを使ってみましたが
|
●SketchUpのシーンをComicStudioに1.6 |
2011年1月16日 |
GoogleSketchUpからComicStudioやIllustStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました 基本的にはバージョン1.5と同じですが
といったバグ対応しています 1.5をご利用の方は置き換えをお勧めします  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.6"
|
●SketchUpのシーンをComicStudioに1.5 |
2010年10月21日 |
GoogleSketchUpからComicStudioへ 形状とカメラデータを書き出すプラグインをアップデートしました
といったバグ対応しています  以前と同じ内容になりますが 続きには使い方と主な機能を書いておきます
続きを読む "SketchUpのシーンをComicStudioに1.5"
|
●Shadeの線形状をコミスタの定規に |
2010年9月11日 |
ComicStudioの3Dレイヤに続き定規レイヤーのデータの解析をしてみました 過去の自作スクリプトを活用してカメラウィンドウの表示のまま
|
●Shadeのカメラ情報をComicStudioに |
2010年8月 8日 |
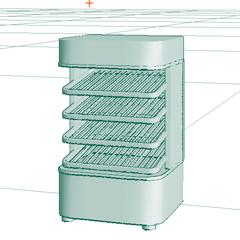
先に公開していたSketchUpのカメラをComicStudioに書き出すものに続いて カメラデータのみの書き出しで形状書き出しは未搭載です このスクリプトだけでは寂しいのでもうひとつ 作りだめしている小物の中から肉まんの蒸し器をUPしました
|
●メイキング |
2010年7月23日 |
スケッチアップを使った背景のメイキングをUPしました 反応次第で細かい内容を追加していこうと思っています
|
●SketchUpのシーンをComicStudioに1.3 |
2010年5月 9日 |
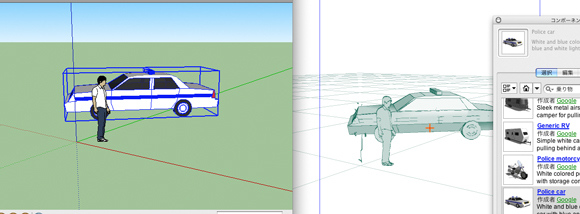
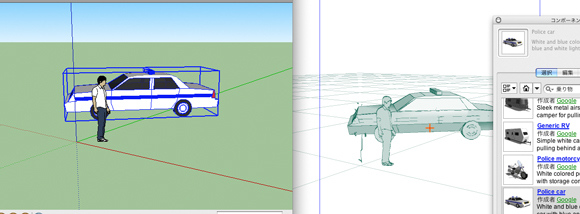
先日公開した SketchUpのシーンをComicStudioに のプラグインですが windows版のComicStudio/iIIustStudioで読み込みに問題があった等 いくつかのバグがあったので修正しました. 加えてコンポーネントの対応を加えたので Google3Dギャラリーの形状も利用できるようになりました export_csd_1_3 ちなみにGoogle3Dギャラリーに登録されてる形状の権利関係はこういった感じ 日本の国内法でどこまで有効か微妙な部分もあるけど ユーザーの権利の部分を読む限り Google 3D ギャラリーにUPされた時点でアップロード者が派生物の作成を許諾したことになるようです つまり 3Dギャラリーから落としたものを下絵にするのは問題なさそうです
|
●SketchUpのシーンをComicStudioに |
2010年4月30日 |
以前の記事で ダウンロードしたファイルを 作成される拡張子.csdのファイルをコミックスタジオ/イラストスタジオで読み込んでください
といった機能を備えています (1.4で対応しました) 線の書き出しは単純ながら作画のアタリには使えるかと思います どうぞお試しください
|
●GoogleSketcUpのカメラ設定をComicStudioに |
2010年3月29日 |
先日の日記で書いていた ComicStudioの3D設定ファイルの解析結果を元に GoogleSketchUpのカメラ設定を ダウンロードしたファイルを解凍してできたexport_cs.rbを
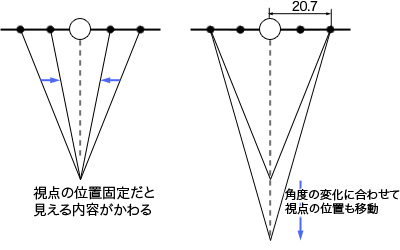
注意点としてはComicStudioのカメラの『距離』の設定はデフォルトのままなので ちなみに3Dの形状は 今のところは 3D形状は別途読み込む必要がありますが (必要な情報はそろってて半月もあれば作れるのですが
|
●コミスタの3Dを研究2 |
2010年3月24日 |
ここ1年ほどComicStudioの3DをLWSで活用する方法を試していたけれど
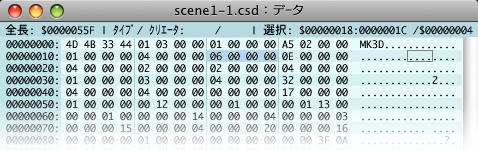
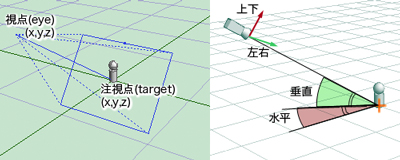
つまらないデータ構造の話はこのへんにして ■カメラ設定 コミスタの内部データでは ちなみに『パース』の設定項目は左右の画面の見える範囲の角度(画角,単位は度) ■形状データ 他 陰影 階調化の有無や階調化の位置 光源位置 輪郭線の幅やレイヤーの色 色々調べている間に コミスタ問題点を色々見つけたのですが とりあえず 調べた結果を元にShadeとGoogleSketchUPの
|
●喫茶店モデル |
2010年2月10日 |
以前に作ったモデル等を組み合わせて
|
●アタリ用のグリッドモデル |
2010年1月25日 |
非常にシンプルですが グリッドのテクスチャーを貼付けた3Dモデルです ちなみにこのコミスタ用3Dモデルのシリーズはフリーです
|
●丸椅子モデル |
2010年1月13日 |
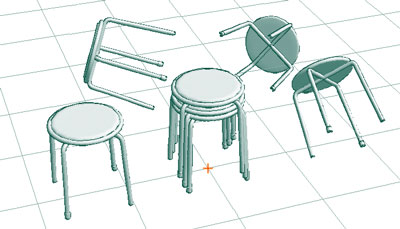
簡単な丸椅子のモデルです
|
●学校の机 椅子のモデル |
2010年1月11日 |
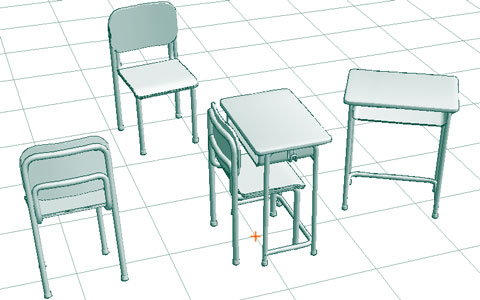
DLsiteで配布しているシーンモデルから
ComicStudio/illuststudio用の可動シーンデータを配布中です
|
●テクスチャ付きワインボトル |
2010年1月 7日 |
非常にシンプルなモデルですが 読み込んだ時に使いやすいように100倍のサイズで作ってあります
|
●傘モデル |
2010年1月 6日 |
順次コミスタ3D素材モデルの配布を進めていく予定ですが
|
●ComicStudioの3D機能研究 |
2010年1月 5日 |
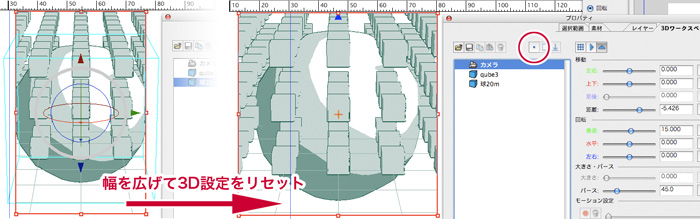
コミスタ用の3Dツールの自作がほぼ完了したので そこで 曖昧なままで済ませていたコミスタの3D機能について まず ファイル>読み込み>3Dファイルで 次に 他の3Dソフトでどう設定したものと同じ画像になるのかを調べてみます 画角設定はShadeの方で用紙サイズと同じにレンダリング設定した場合で31mm 最後に3Dフレーム作成ツールで3Dの表示エリアを作った場合の挙動を確認 どうやら作成するフレームの大きさによって
ただ その挙動は少々意味不明 因に3Dのグリッド線は5m間隔のようです また 長辺を延ばしても『距離』の設定は変化はしないようなので 以上の考察からすると
|