●Photoshopを便利にするスクリプト関連まとめ |
2013年12月10日 |
|
PhotoshopをJavascriptで自動操作するスクリプトをいくらか書いてきましたが ●Photoshopのアンドゥをちょっとだけ便利にする方法 ●レイヤーセットの描画モードを一括変換 ●Photoshopスクリプト2種 ●Photoshopでグループ毎にJPEG出力する ●Photoshop書捨てスクリプト ●Photoshopで不要なチャンネルを削除する2 ●Photoshopのレイヤー表示状態を操作するスクリプトあれこれ ベクトルマスク切り替えとツール選択を一度に実行するスクリプトです
|
|
●Photoshopでパース線を自動生成! |
2012年12月 9日 |
Photoshopでイラストの背景等を描く時に使えるスクリプトプラグインを作りました
メロンブックスDLで販売しています。
Photoshopでパース線を自動生成!スクリプトをダウンロード
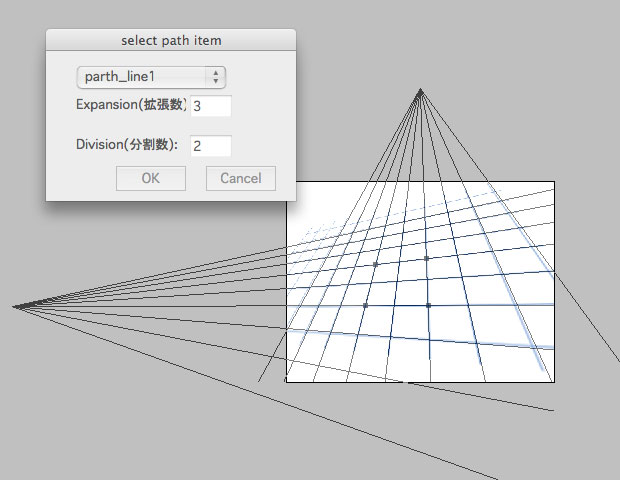
 Photoshopのパスで基準になる四角形を作ると 辺の延長線から消失点を計算して
放射状の基準線をパスで作成します。
Photoshopのパスで基準になる四角形を作ると 辺の延長線から消失点を計算して
放射状の基準線をパスで作成します。
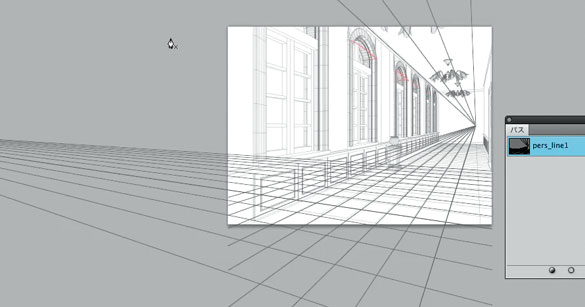
 下絵の床のタイル面や窓枠を基準に四角を指定するとこんな感じになります。
奥行きにで線が詰まる具合も計算するようにしてあります。
下絵の床のタイル面や窓枠を基準に四角を指定するとこんな感じになります。
奥行きにで線が詰まる具合も計算するようにしてあります。
|
|
●レイヤーセットの描画モードを一括変換 |
2012年11月 5日 |
|
SaiやClip Studio Paint でPSDを書き出すと //#target photoshop
//レイヤーセットを辿るための関数
function follw_LayerSets(parent){
var ChildLyaers= parent.layers;
for (var i = 0; i < ChildLyaers.length; i++){
if (ChildLyaers[i].typename == "LayerSet"){
//レイヤーセットの場合の処理
set_PassThrough(ChildLyaers[i]);
//再帰処理
//arguments.callee(ChildLyaers[i])
follw_LayerSets(ChildLyaers[i]);
}else{
//レイヤーセット以外に処理をしたい場合はここに記述
}
}
}
//描画モードが通常のレイヤーセットを通過に設定
function set_PassThrough(targetLayer){
if (targetLayer.typename == "LayerSet"){
if (targetLayer.allLocked == false){
if (targetLayer.blendMode == BlendMode.NORMAL){
targetLayer.blendMode = BlendMode.PASSTHROUGH;
}
}
}
}
//main
// in case we double clicked the file
app.bringToFront();
//ドキュメントが開かれているかどうか判別
if (app.documents.length ==0){
//ドキュメントが開かれていない場合処理なし
}else{
var parent = activeDocument;//作業するドキュメントの参照
follw_LayerSets(parent);
}
通常モード以外のレイヤーセット(グループ)は影響を受けません
|
|
●AppleScriptでコミスタの書き出しを自動制御してみたよ |
2011年11月17日 |
|
以前にもAppleScript使ってComicStudioで自動保存をするスクリプトを作ってみましたが 今回は書き出し設定の切り換えを自動制御でやってみました 時々考え事をしているように止まるのはご愛嬌といったところ まだ使いやすい状態になってませんが参考までにスクリプト置いておきます
|
|
●コミスタ補助ツール |
2011年8月23日 |
|
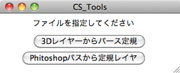
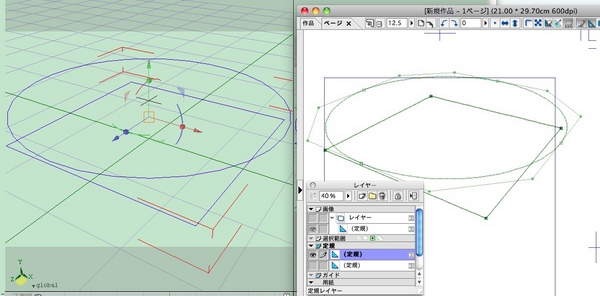
ComicStudioの機能を補助するアプリケーションで作ってみました Mac版:CS_Tools_mac.zip Windows版:CS_Tools_win.zip 画面の通りソフトの機能は2つ  ■ComicStudioの3Dワークスペースからパース定規レイヤーに ■Photoshopから書き出したIllustlaterパスをComicStudioの定規レイヤーに となっています
くわしい説明は続きに
|
|
●ComicStudio用サークルカットテンプレート |
2011年8月19日 |
|
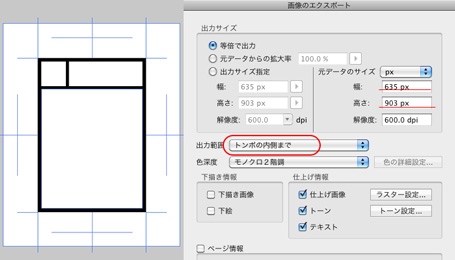
冬コミの申し込みの時期ですが 書類全体のサイズをサークルカットサイズで作ることはできないのですが 
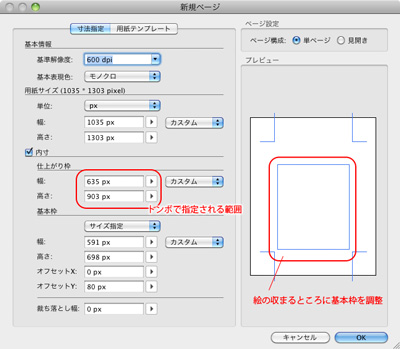
単位をpixelにして適当なサイズで書類を作成して テンプレート画像をコピペなり読み込みなりで合わせてください 書き出し>画像ファイル(ピクセル指定)の書き出し画面がこうなります  出力範囲:トンボの内側まで とすると指定した画像サイズで画像データが書き出されます Circle.msの説明では縦横の画素数が指定されているだけなので
長々と書きましたが
|
|
●ComicStudioで自動保存 |
2011年2月 4日 |
|
以前 フォトショップで自動保存するスクリプト について書きましたが コミスタで操作している時に10分毎に保存のコマンドを送るようになってます 動作テストに1分毎での保存に設定したものを使ってみましたが
|
|
●MacOSXでPython等のスクリプトを通常アプリのように |
2010年9月16日 |
|
今 Pythonで絵描きさん用ツールを作成しているのですが 基礎的な情報として アプリとして機能させるのに最小限必要なファイル構成は [アプリ名.app] ...親フォルダ
└Contents
├Info.plist ...アプリケーションの設定を記したXMLファイル
└MacOS ...実行するスクリプトやバイナリを収めるフォルダ
└(実行バイナリ等)
となっており Contentsフォルダ内にアプリケーションに必要なデータを収める形になっていますFinder上でアプリ名のフォルダ Contentsフォルダ MacOSフォルダを作ってもいいし 参考にしたサイトのように ターミナルでディレクトリを作ってもいいでしょう ここではFinder操作でフォルダを作ります 親フォルダの.appの拡張子はまだつけないでおいてください 次にMacOSディレクトリに実行ファイルをいれます 最後に適当なテキストエディッタで文字コードUTF-8でInfo.plistを作成します <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN"
"http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>test.py</string>
<key>CFBundlePackageType</key>
<string>APPL</string>
</dict>
</plist>
これでアプリ名のフォルダに.appと拡張子を付加すれば <key>CFBundleIconFile</key> <string>(アイコンファイル名)</string>の2行を追加します (アイコンデータの作り方は検索で比較的多く出るので省略) 概要はこんなところですが アプリ化したものを一度起動するとInfo.plist等のデータがメモリ上にキャッシュされてるのか Python等のスクリプトファイルの改行コードはLFで 次はWindows用のexe化だ
|
|
●Shadeの線形状をコミスタの定規に |
2010年9月11日 |
|
ComicStudioの3Dレイヤに続き定規レイヤーのデータの解析をしてみました 過去の自作スクリプトを活用してカメラウィンドウの表示のまま
|
|
●PCXトライク購入 |
2010年8月23日 |
|
丁度のタイミングで新車種のトライクが出るってことを聞いて HONDAのPCXってタイで生産しているスクーターをベースに ベースになってる車種は国内では3月末に発売されたばかりで さすがにホンダの世界中の販売を考えてる戦略車なだけに
|
|
●Shadeのカメラ情報をComicStudioに |
2010年8月 8日 |
|
先に公開していたSketchUpのカメラをComicStudioに書き出すものに続いて カメラデータのみの書き出しで形状書き出しは未搭載です このスクリプトだけでは寂しいのでもうひとつ 作りだめしている小物の中から肉まんの蒸し器をUPしました
|
|



 twitterやってます
twitterやってます
