« 2011年6月 |
メイン
| 2011年9月 »
●コミスタ補助ツール
|
2011年8月23日
|
ComicStudioの機能を補助するアプリケーションで作ってみました
説明画面はMacOSXですがWindows版アプリも同様に動くかと思います Mac版:CS_Tools_mac.zip Windows版:CS_Tools_win.zip
(Windows版は解凍したフォルダの中のCS_Tools.exeを実行してください)
画面の通りソフトの機能は2つ
 ■ComicStudioの3Dワークスペースからパース定規レイヤーに ■Photoshopから書き出したIllustlaterパスをComicStudioの定規レイヤーに
まずは「パース定規レイヤの書き出し」の機能説明から
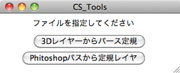
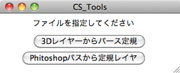
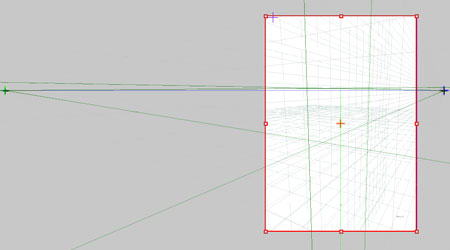
ウィンドウの「3Dレイヤからパース定規」のボタンを押すかメニューから選択すると
ファイル選択画面が出るので ComicStudioのページファイルを選択します
 ページのファイルを選択すると ページのファイルを選択すると
ページ中に含まれる3Dワークスペースレイヤの一覧が出るので
パース定規を書き出したいレイヤを選択してください
ファイル保存で保存した拡張子(.cru)のファイルを
ComicStudioのファイル>読み込み>レイヤーファイルで開くと
『パース定規』という名前の定規レイヤーが作成されます
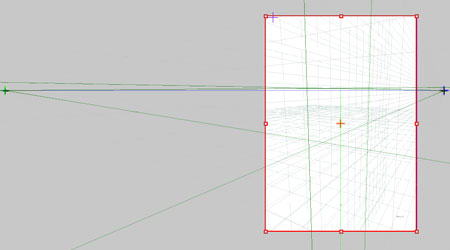
読み込んだ画像と3Dワークスペースの画像を重ねるとこうなります

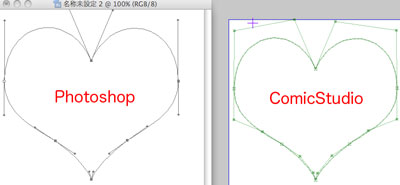
次に「Photoshopパスから定規レイヤ」の機能です
Photoshopで作ったパスは ファイル>書き出し>illustlatorへのパス書き出し
でファイルとして書き出せるので それをComicStudioの定規レイヤに変換します
上の機能と同じように「Photoshopパスから定規レイヤ」を選んで
ファイル選択画面から拡張子.aiのファイルを選ぶと
ファイル保存画面が出るのでそこで保存した拡張子(.cru)のファイルを
ComicStudioのファイル>読み込み>レイヤーファイルで開いてください
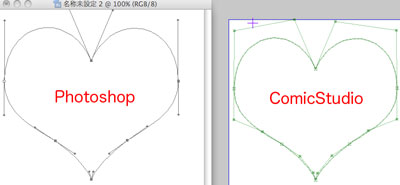
Photoshopのパスと定規レイヤの比較はこんな感じです

|
●ComicStudio用サークルカットテンプレート
|
2011年8月19日
|
冬コミの申し込みの時期ですが
ComicStudioではオンライン申し込みで用意されたテンプレートで
直にサークルカットを描くことはできないので
使いやすいテンプレートというのを考えて作ってみました
書類全体のサイズをサークルカットサイズで作ることはできないのですが
書き出しサイズをサークルカットに合わせることはできます

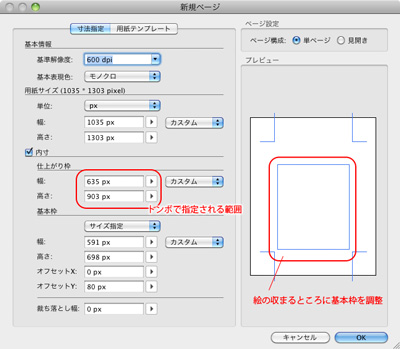
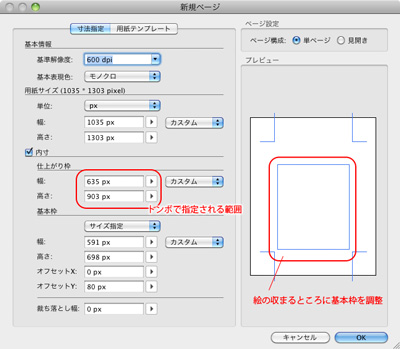
単位をpixelにして適当なサイズで書類を作成して
仕上がり枠をサークルカットの縦横のサイズに合わせて作成します
(使い勝手のために基本枠の値を黒枠の内側に合わせて調整しています)
因みに黒枠の太さは22pixelで80pixel下にオフセットした位置にあるようです
テンプレート画像をコピペなり読み込みなりで合わせてください
MacOSでは他のソフト一旦解像度の数値を72dpiに変更してコピペするか
600dpiで保存したものを読み込み>画像ファイル で読み込むと
きちんとしたサイズに張り付けできました
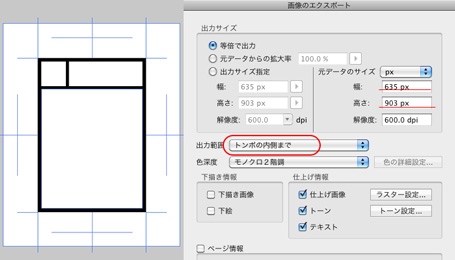
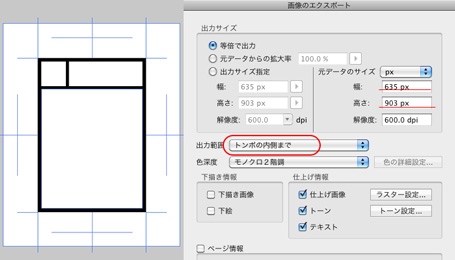
書き出し>画像ファイル(ピクセル指定)の書き出し画面がこうなります

出力範囲:トンボの内側まで
とすると指定した画像サイズで画像データが書き出されます
Circle.msの説明では縦横の画素数が指定されているだけなので
その値が合ってれば問題ないかと思います
(最終的な印刷時の解像度は600dpiだそうです)
長々と書きましたが
黒枠を含めたComicStudioのサークルカット用テンプレートをおいておきます
Cut_temp_comicet.lzh
|

 ページのファイルを選択すると
ページのファイルを選択すると
 ツイート
ツイート